[VS精简版兼容性怎么样了]文不对题,而且发错了版面,这样的帖子以后请发到“VISTA系统全面推荐”区!试下安装以下两个驱动中的任何一个。ATI冶天Radeon 9550/9600/9700/9800/X300/X600/X700/X800/X1300/X...+阅读
兼容性站点怎么添加
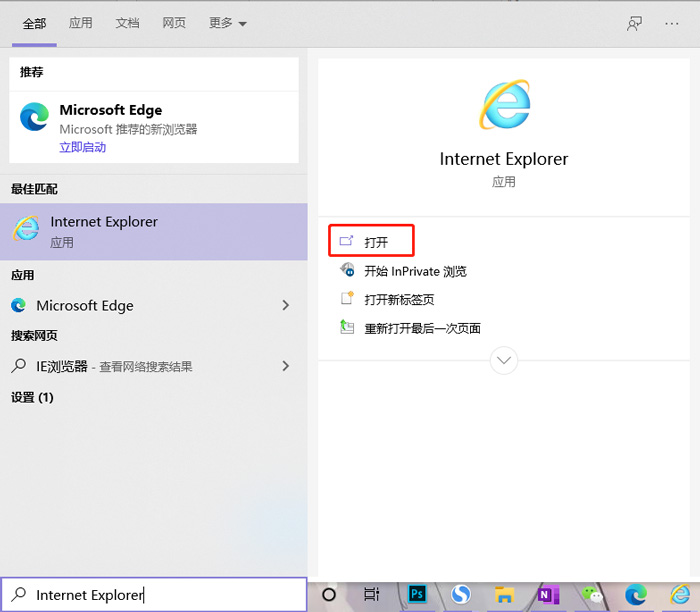
首先打开IE浏览器,点击工具,选择兼容性视图设置。然后输入网址.baidu.com,点击添加。最后点击关闭,兼容性站点即可添加完成。

网页中站点是easySite内容管理平台主要管理的逻辑单元,站点管理是对一个Internet的站点进行组织、维护和管理的功能集合。站点可分父子站点,通过站点管理,用户可以根据自己的需要设计出自己网站结构。一个站点是一个存储区,它存储了一个网站包含的所有文件。

所谓兼容性模式是pc端的一些浏览器可能存在双核的浏览器,一个是webkit内核一个ie浏览器的内核,一般兼容性模式指的是切换到IE浏览器内核的模式下,因为很多之前的网页都是基于IE浏览器开发,在webkit内核下的浏览器可能会出现一些显示的不正确的兼容性问题。而针对高版本的IE浏览器兼容模式就是使用版本较低的IE浏览器来解析网页,这也是针对之前老网站针对低版本IE浏览器的网页。

打开ie浏览器,然后找到右上角的设置,并点击打开;在ie设置项中,我们直接找到“兼容性试图设置”,点击进入;打开兼容性视图设置后,被打开的域名就出现在这里,我们点击后面的添加,就出现在已添加兼容性视图设置中网站;如果网页打不开是这个状态,网页出错,或者显示“网页无法打开”,设置好之后就可以正常打开。
阅读器网络兼容性如何设置
怎么解决浏览器兼容性问题 所有浏览器 通用 height: 100px; IE6 专用 _height: 100px; IE6 专用 *height: 100px; IE7 专用 *+height: 100px; IE7、 FF 共用 height: 100px !important; 1.内外边距被统一: 不同浏览器对HTML标记所具有的内外边距属性具有不同的定义。 因此如果想消除这种差距,应该在相应的CSS部分加入以下CSS代码: *{margin:0px;padding:0px;} 借于此,所有标记的内外边距被统一起来。 2.margin不一致的问题: 当有多张图片需要排在一行时,我们通常使用“Float:Left”来实现,这样一来,浏览器就存在兼容性问题。导致图片与后面的内容存在margin不一致的问题。对此一种解决方法就是给图片添加“Display:inline”项即可。 3.div居中问题: 通常我们会利用“vertical-align:middle”来实现,这对于搜狗浏览器来说,是正常的,但是对于IE浏览器来说,却并没有效果。
对此,一种较好的解决方法是:将文字的行高height-line:设置与div一样时即可解决问题。 4.important!: FF下给 div 设置 padding 后会导致 width 和 height 增加, 但IE不会.(可用!important解决) 如width:115px !important;width:120px;padding:5px;必须注意的是, !important; 一定要在前面。 5.给a标签内内容加上样式: 若需给a标签内内容加上样式, 需要设置 display: block;(常见于导航标签) 6.FF 和 IE 对 box 理解的差异导致相差 2px 的还有设为 float的div在ie下 margin加倍等问题. 7.ul 标签在 FF 下面默认有 list-style 和 padding . 最好事先声明, 以避免不必要的麻烦. (常见于导航标签和内容列表) 8.外部 wrapper : 作为外部 wrapper 的 div 不要定死高度, 最好还加上 overflow: hidden.以达到高度自适应 7.手形光标: 关于手形光标. cursor: pointer. 8.IE6hover的链接: 在IE6和IE7下,躲猫猫bug是一个非常恼人的问题。
一个撑破了容器的浮动元素,如果在他之后有不浮动的内容,并且有一 些定义了:hover的链接,当鼠标移到那些链接上时,在IE6下就会触发躲猫猫。 解决方法很简单: 1.在(那个未浮动的)内容之后添加一个 2.触发包含了这些链接的容器的hasLayout,一个简单的方法就是给其定义height:1%; 9.IE下z-index的bug 在IE浏览器中,定位元素的z-index层级是相对于各自的父级容器,所以会导致z-index出现错误的表现。解决方法是给 其父级元素定义z-index,有些情况下还需要定义position:relative。 10.: Overflow Bug 在IE6/7中,overflow无法正确的隐藏有相对定位position:relative;的子元素。解决方法就是给外包容器.wrap加上position:relative; 11.怎么解决IE6双倍边距问题display:inline 解决办法:当将其display属性设置为inline时问题就都解决了。
总结:这个现象仅当块级对象设置了浮动属性后才会出现,内联对象(行级对象)不会出现此问题。并且只有设置左边距和右边距的值才会出问题,上下边距不会出现问题。 方法二:,!important解决,比如 margin-left:10px !important;; _margin-left:5px; 12. css实现透明滤镜 filter:alpha(opacity=12); 支持 IE 浏览器 -moz-opacity:0.12; 支持 FireFox 浏览器 opacity:0.12; 支持 Opera,safari 等浏览器 ps:现在困扰我的就是,背景是实现了透明效果,可是这个层里面的所有元素:CSS实现背景透明效果这几个字也跟着透明了.这个以后我还得努力寻求解决办法,有待解决! 13.如何对齐文本与文本输入框 加上 vertical-align:middle;14.为什么无法定义1px左右高度的容器 IE6下这个问题是因为默认的行高造成的,解决的方法也有很多,例如:overflow:hidden | zoom:0.08 | line-height:1px 15.怎么样才能让层显示在FLASH之上呢 解决的办法是给FLASH设置透明\ 15. 游标手指cursor cursor: pointer 可以同时在 IE FF 中显示游标手指状, hand 仅 IE 可以
手机怎么把浏览器改成兼容模式
手机没有兼容模式,所以是没有办法更改的。
1:手机端之所以没有兼容模式那是因为手机端的浏览器都是基于webKit内核,没有针对ie浏览器内核的手机端浏览器,所以不会出现兼容性的问题。
2:所谓兼容性模式是pc端的一些浏览器存在双核的浏览器,一个是webkit内核一个ie浏览器的内核,一般兼容性模式指的是切换到IE浏览器内核的模式下,因为很多之前的网页都是基于IE浏览器开发,在webkit内核下的浏览器可能会出现一些显示的不正确的兼容性问题。
而针对高版本的IE浏览器兼容模式就是使用版本较低的IE浏览器来解析网页,这也是针对之前老网站针对低版本IE浏览器的网页。

扩展资料:
浏览器兼容性问题又被称为网页兼容性或网站兼容性问题,指网页在各种浏览器上的显示效果可能不一致而产生浏览器和网页间的兼容问题。
在网站的设计和制作中,做好浏览器兼容,才能够让网站在不同的浏览器下都正常显示。而对于浏览器软件的开发和设计,浏览器对标准的更好兼容能够给用户更好的使用体验。
参考资料:浏览器兼容性百科
延伸阅读:
微信怎么添加自定义动态表情微信怎么添加自定义动态表情图片 1、注意我用的微信现在是5.2.1版,应该是最新的,登陆微信后,随便进入一个聊天,点笑脸那里 2、然后会弹出表情,点红心那里或加号那里都可以添加表...
包容性增长具体怎么解释所谓包容性增长,就是在公平的前提下,各种主体都有增长与发展机会。这种增长不单纯是经济增长,也包括社会、资源、环境等方面状况的改善。增长不单纯是少数城市与区域的增长,也包...
怎么才能做好食品添加剂备案工作1、使用的食品添加剂必须有营业执照、生产许可证、该批次的检验合格报告、发票等索证材料 2、使用的食品添加剂必须在GB 2760目录中,可以在你所加工的食品中使用,限量符合标准...
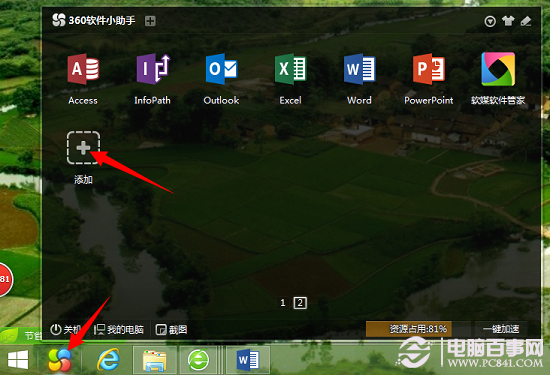
360软件助手怎么添加程序第一步:点击打开任务栏里的360软件助手图标,在弹起的窗口里点击“添加+” 第二步:在右边张开的“添加应用”(这个面板里可以添加360供应的应用)的最下面有个“添加其它程序或文...

云参谋怎么添加设备云参谋怎么添加设备,云参谋定位软件云比邻:首先打开手机,从手机桌面找到云参谋软件并打开,进入到云参谋首页之后点击右上角的+图标,接着输入设备的ID、用户名以及密码点击添加就...
添加好友失败是怎么回事添加好友失败是怎么回事:无法添加QQ好友,一般可能会出现提示:“您最近操作频繁或账户存在不安全因素,已被系统锁定一段时间,请稍候再试”、“连接超时”、“正在发送验证信息”、...
兼容性视图是什么兼容性视图是什么,兼容性视图设置:兼容性视图是微软为了兼容基于其它网页标准开发的网站,确保广大互联网用户在浏览网页时不至于受困于网页显示混乱的问题,而专门为IE8.0增加的...
怎么在一个小视频中添加图片怎么在一个小视频中添加图片,如何给视频添加图片:步骤如下: 1、打开“万兴神剪手”,点击“导入媒体文件到这里”选择视频素材进行导入。 2、点击视频中间的“+”号,将要添加的图...

工商银行app怎么添加银行卡工商银行app怎么添加银行卡:1.轻按“App Store”。 2.滚动到此页面的底部,然后轻按您的 Apple ID。 3.轻按“查看 Apple ID”。 4.轻按“付款类型”。 5.轻按银行卡并轻按“下...





